fiogf49gjkf0d
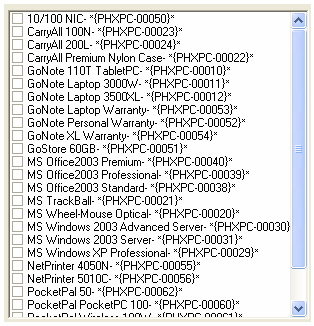
The CheckListBox control is used to display a scrollable list. Similar to the ListBox control, except that each of the items has a checkbox next to it. If the number of items in the list exceeds the size of the CheckListBox window a vertical scroll bar automatically appears. The following shows an example of the CheckListBox:

The CheckListBox control has the advantage of allowing a multiple items to be easily selected within a list by a user for some purpose. While the CheckListBox control does have ease of use going for it, it does have limitations. The list is intended to store only one thing, the display text. Storing any sort of ID corresponding to that item is harder to do. Because of this, lists with items that may have duplicate values like, account names, can be hard to determine which record was selected. In the example CheckListBox above the product list is shown along with the appended actualid value for that product. This is one method for being able to retrieve a corresponding ID. These values could also be moved to the far right outside the scope of the visible list making them invisible to the end user.
With this limit in mind, other controls, such as DataGrids may be more useful in certain conditions.
In this article we will discuss two methods of using the CheckListBox, how to fill the list, and how to determine which items were checked by a user.
Filling the list is similar to many other controls, including ComboBoxes or ListBoxes. By using the CheckListBox.Items.Add method we can loop through and enter in as many items as needed into the list. The following code accomplishes this step:
CheckListbox1.Clear
First we must clear the CheckListBox control of any current values.
Set objRS = GetFields("name, actualid", "product", "1=1 order by name")
With objRS
While Not (.BOF Or .EOF)
Next we get a list of items to fill the CheckListBox with. In our sample we will use a record set returned using the output of the standard SalesLogix function GetFields/ This function has retrieved the tow fields of NAME and ACTUALID from the PRODUCT table and also ordered the record set alphabetically by the NAME field. We then loop through the record set as long as we have data to loop through.
CheckListbox1.Items.Add .Fields("name").Value & "- *{" & .Fields("actualid").Value & "}*"
Within our loop we then call the CheckListBox control’s Item.Add method to add an item to the list. In our case we are adding the NAME of the product and then the ACTUALID field wrapped in a formatted string of "*{…}*".
.MoveNext
After adding the record to the list, we move to the next record in the record set
Wend
.Close
End With
Set objRS = Nothing
After looping through the entire record set we then close the record set and perform cleanup to destroy the record set object and free up the resources used by it.
Lets see the entire code now:
CheckListbox1.Clear
Set objRS = GetFields("name, actualid", "product", "1=1 order by name")
With objRS
While Not (.BOF Or .EOF)
CheckListbox1.Items.Add .Fields("name").Value & "- *{" & .Fields("actualid").Value & "}*"
.MoveNext
Wend
.Close
End With
Set objRS = Nothing
Now that the CheckListBox has been filled, the user can now select the items they wish. The next procedure we will look at is how to tell what records a user selected.
We can use the CheckListBox Items.Count property to find out how many items are in the list. Then looping through list and using the CheckListBox.Checked property will allow us to see which items are selected.
For i = 0 to CheckListBox1.Items.Count- 1
Using a For…Next loop in conjunction with the CheckListBox.Items.Count property allows us to loop through the entire list control. Inside this loop we will check to see which items are selected, if any.
If CheckListBox1.Checked(i) = True then
Msgbox CheckListBox1.Items.Item(i)
End If
Checking to see if the current item by index value is checked we can see which items are chosen by the user. Inside this If statement, we can do our actions based on the selected items like adding the chosen records to a record set or inserting them into another table. In our sample we are simply using displaying the text of the items selected in a message box, using the CheckListBox.Items.Item property which returns the displayed text of the item in the list.
Next
Finally we Complete our For…Next loop. Lets see the completed code now.
For i = 0 to CheckListBox1.Items.Count- 1
If CheckListBox1.Checked(i) = True then
Msgbox CheckListBox1.Items.Item(i)
End If
Next
Pretty simple. This control also exposes some properties for setting appearances as well as a few events to run off of,: WhenClick, WhenClickCheck, WhenDblClick, and OnKeyPress.